Simple-Search-Page,即简洁导航,一个极简的搜索页面,兼顾网址导航,并加入更多引流页面。A simple search page.代码作者是zzd也即zhangdi。page 1.4.2源码可以在github上下载。
我是很喜欢简洁优雅的页面,正好有一天看到个简洁搜索的网页,名副其实,确实很简洁,搜索引擎可以点击选择更换,右侧还有隐藏式的导航栏。瞬间喜欢上了,我也需要一个这样定制好导航的网页当做浏览器主页。


从github上下载源码,部署环境很简单,纯静态,无数据库后台,直接在宝塔环境添加站点,上传源码压缩包,解压到网站根目录即可运行。
我是基本不懂这些编程、代码、前端什么的,所以当我要定制这个简洁搜索网站主页名字、添加新的导航链接时,傻眼了,根本不会啊。但是又不甘心放弃,找寻其它的类似搜索+导航的网站源码,基本都是一样的模式,没办法,有什么问题就去解决它。
于是,花费了一下午搜索查找资料,反复核实、测试,最终搞定了。鉴于网上根本找不到一个详细的教程,万能的B站上也没有半点水花,就趁着晚饭后的时间把这个过程写出来,给那些跟我一样喜欢这类搜索网站的小白们。
有前端和编程基础的就不需要看了,写得太小白了。
说明
- 源码引用的矢量图是iconfont.cn阿里巴巴矢量图标库,“symbol 引用”法,能够支持多色图标
- 搜索框上方的字体是“杨任东竹石体-Bold”
- 配置过程中需要刷新浏览器验证,建议清空Cookies和上网记录后再刷新,浏览器为另一个
- 要修改和用到的文件和文件夹如下:
/index.html
/js/search.js
/js/search.min.js
/js/data.json
/font/embed.css
/font/icon文件夹
修改及定制步骤
一、网站信息定制化修改
在/index.html中修改网站名、描述、SEO关键词和搜索框上的“简洁搜索”4个字,百度统计和谷歌广告代码改为自己申请的即可。具体申请方法请百度。“简洁搜索”文字修改后会发现字型不一致,这个继续看后面步骤解决。
二、iconfont.cn阿里巴巴矢量图标库
需要注册登录iconfont.cn阿里巴巴矢量图标库,可以使用github或微博账号登陆。
登录后点击上方菜单栏的“资源管理”——“我的项目”,点击“新建项目”图标,填写“项目名称”、“项目描述”(其它不建议修改,默认即可),点击“新建”,即成功创建一个项目,以后你选择的图标等素材都可以添加到这个项目中,方便引用。
我的项目右侧的“使用帮助”建议看一下,对《Web端使用》方法做个了解。目前平台推荐的用法是最后的“symbol 引用”法,也当是未来的主流,能够支持多色图标。


在首页的“图标库”或“图标”搜索框中,选择或根据名称搜索你喜欢的图标并加入购物车(鼠标经过图标时会有三个按钮图标,分别是加入购物车、收藏、下载)。
图标都选好后,点击页面右上角的购物车图标,此时可以看到已加入购物车的所有图标,然后点击“添加至项目”,选择刚新建的项目,点击“确定”。
点击“下载至本地”,保存。
三、引用选择的阿里巴巴矢量图标
将之前下载的矢量图压缩包上传到网站后台根目录/font/icon文件夹内,并解压,解压后删除压缩包。


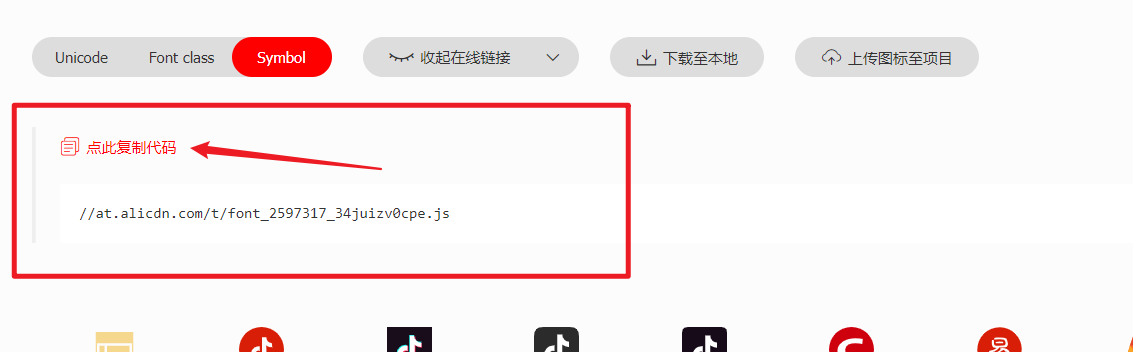
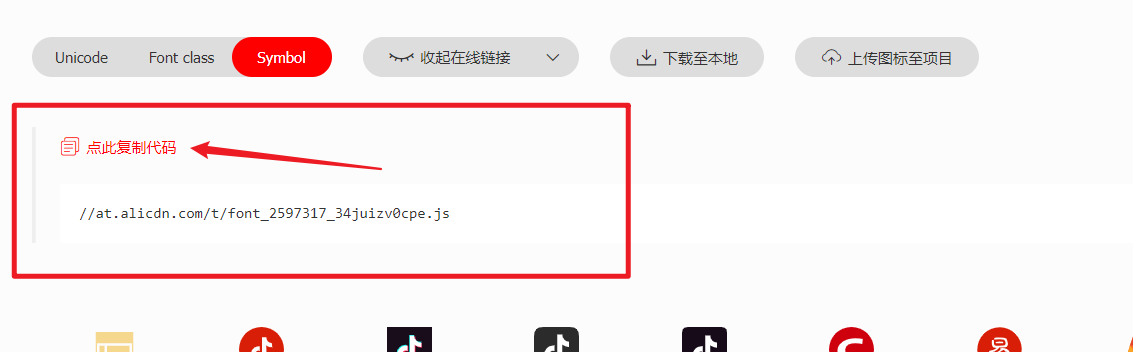
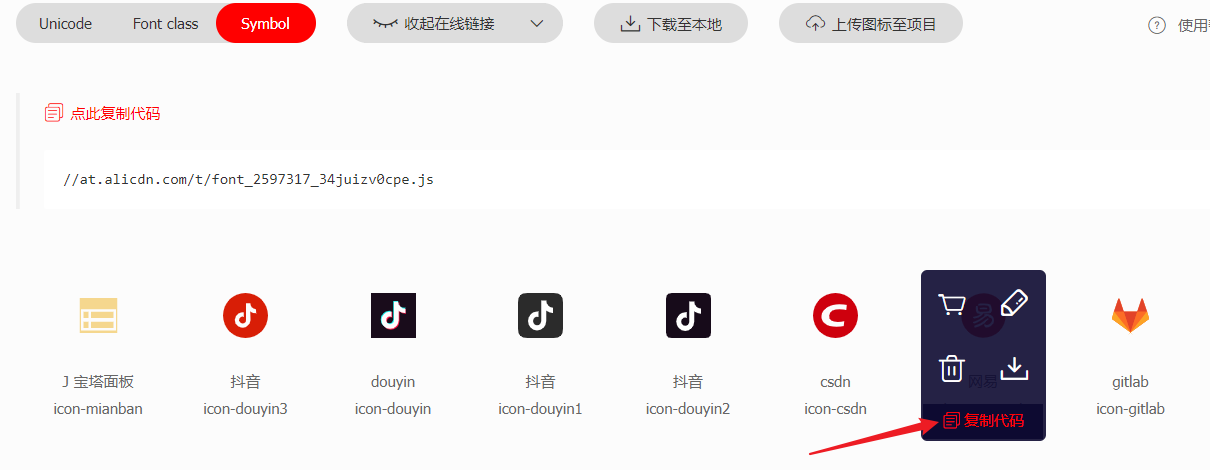
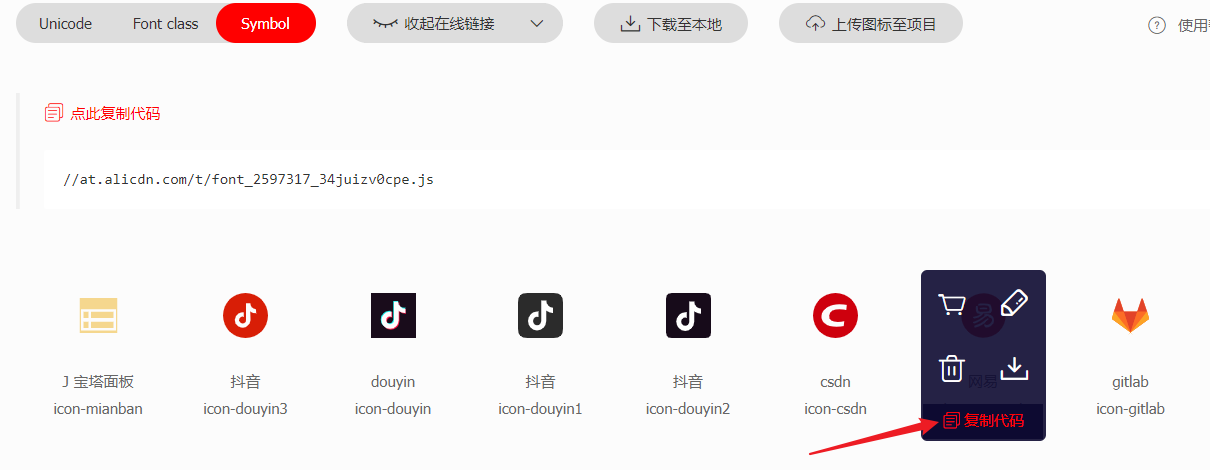
回到阿里巴巴矢量图标库“我的项目”,选择“symbol ”,“点击复制代码”,下面会用到。


注意:如果是第二次添加图标到项目中,会有红字提示“点击更新代码...”点击自动更新完代码之后就可以复制了,如:
//at.alicdn.com/t/font_2597317_izq62s0rcb.js
提示:每次更新代码后,_之后的字符会改变,所以要想新图标生效,就需要在网站后台再次上传和更新配置。还是建议一次性把要添加导航的所有网站链接图标添加到项目,避免添油战术每次都要重新上传和配置
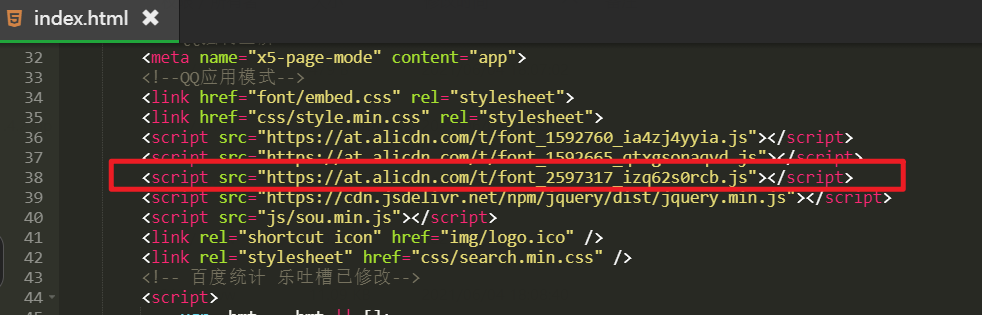
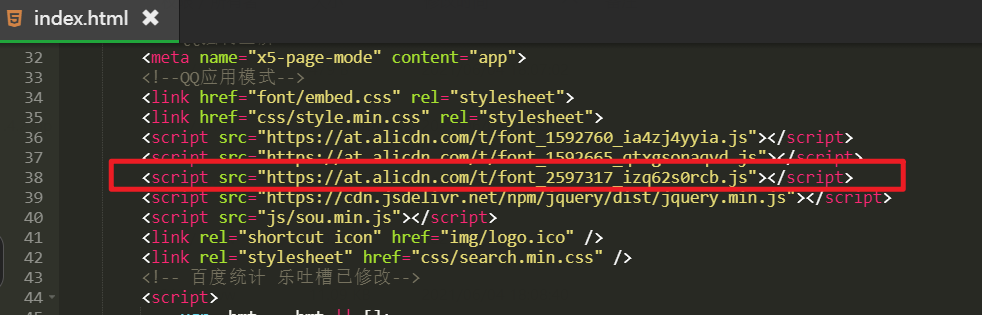
在宝塔中编辑网站根目录下的index.html,参考37行格式,在记事本上更改src=后面双引号中的链接为之前提到的“点击复制代码”产生的链接,最好按统一格式在链接前添加https:


例如:使用阿里上复制的链接:
//at.alicdn.com/t/font_2597317_izq62s0rcb.js
参考37行代码格式,改为:
<script src="https://at.alicdn.com/t/font_2597317_izq62s0rcb.js"></script>
在37行后新增一行,粘贴保存。
这样就完成了矢量图标的引用前提。
四、搜索网站“简洁搜索”字体修改
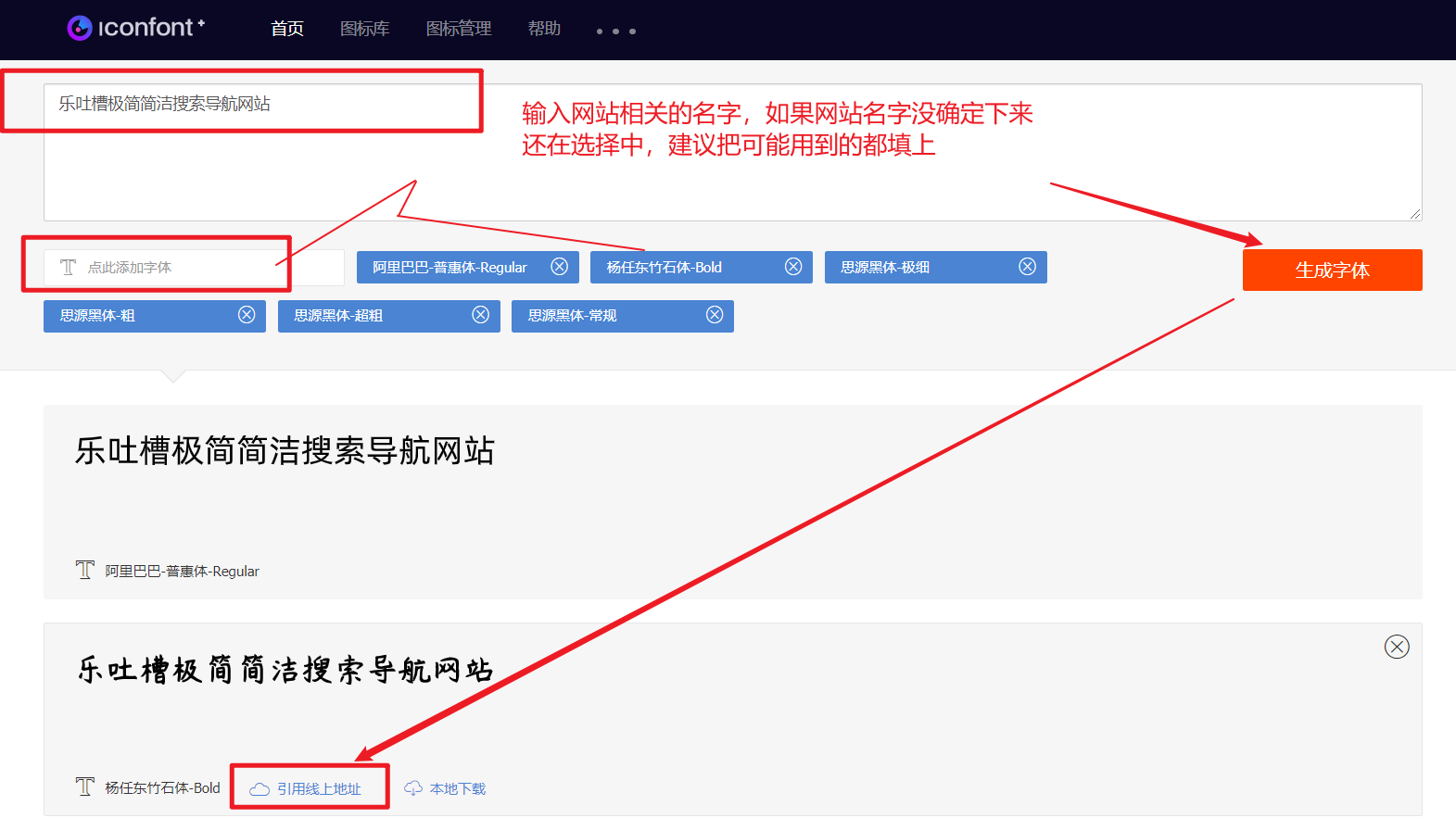
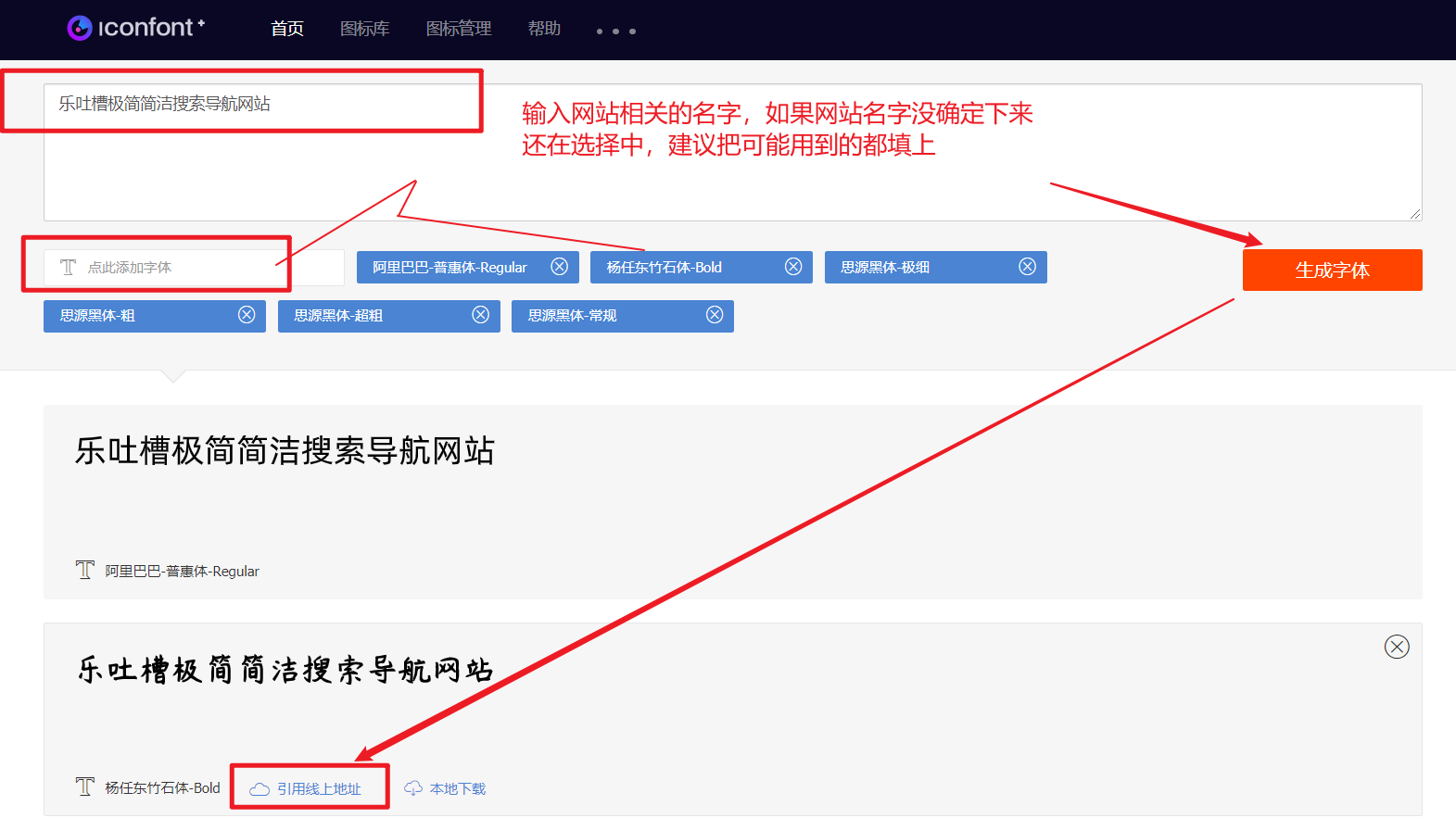
在阿里巴巴矢量图标库首页点击上方菜单中间三个点,选择“在线字体”,添加你需要的字体,这里以添加网站在用的“杨任东竹石体-Bold”为例,文本框中输入你需要的网站文字,建议多写几个网站名字相关的文字,便于可能的修改,点击“生成字体”,鼠标放在下面需要的字体上,点击“引用线上地址”,(此时可以点击“前端应用帮助”进入《webfont前端使用帮助》了解下相关知识)


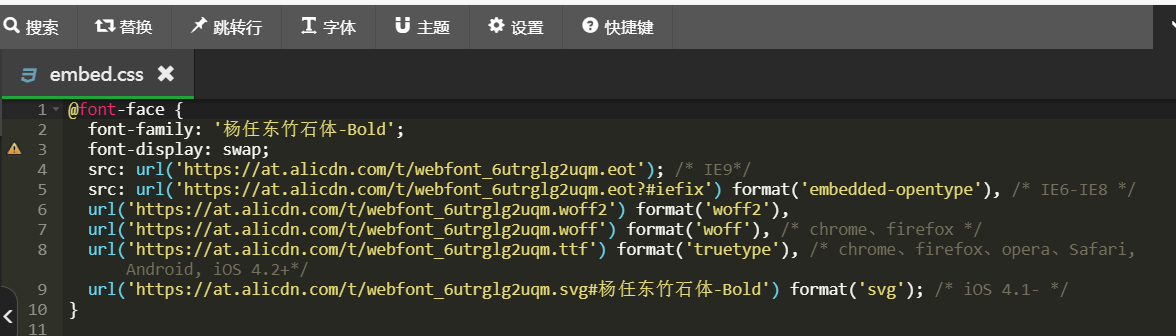
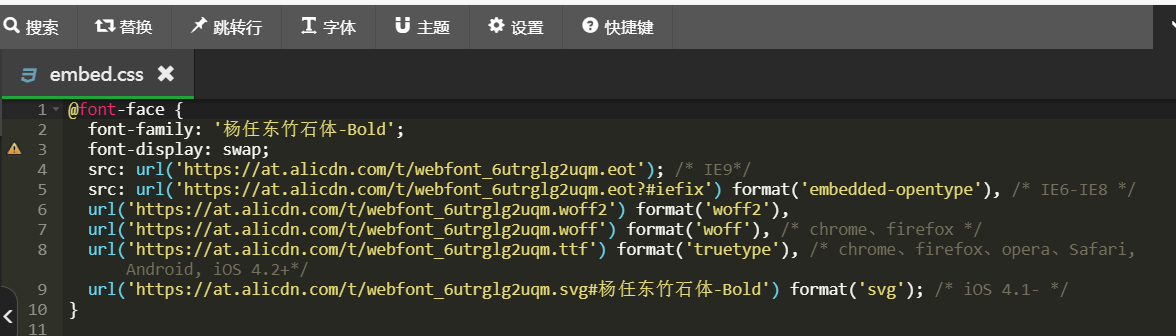
进入后台根目录/font/embed.css,在最上方粘贴,参考里面的代码格式,在粘贴的链接//前都添加上https,将font-family: 后面引号内改为与之前字体格式一样的'杨任东竹石体-Bold',删除原来的杨任东竹石体-Bold那片代码,保存。


清空浏览器Cookies后刷新网站,看到网站搜索文字终于恢复一致了,开心!
五、新增搜索引擎选项(善用宝塔在线文本编辑器的搜索)
目前网站源码上自带的搜索引擎也挺多了,已满足常规使用。但是还想再添加其他的搜索引擎选项,比如CSDN,该怎么办呢?
要想添加搜索引擎选择项,需要同时在/js/search.js和search.min.js中都添加,注意前后的符号:
- /js/search.js文件:


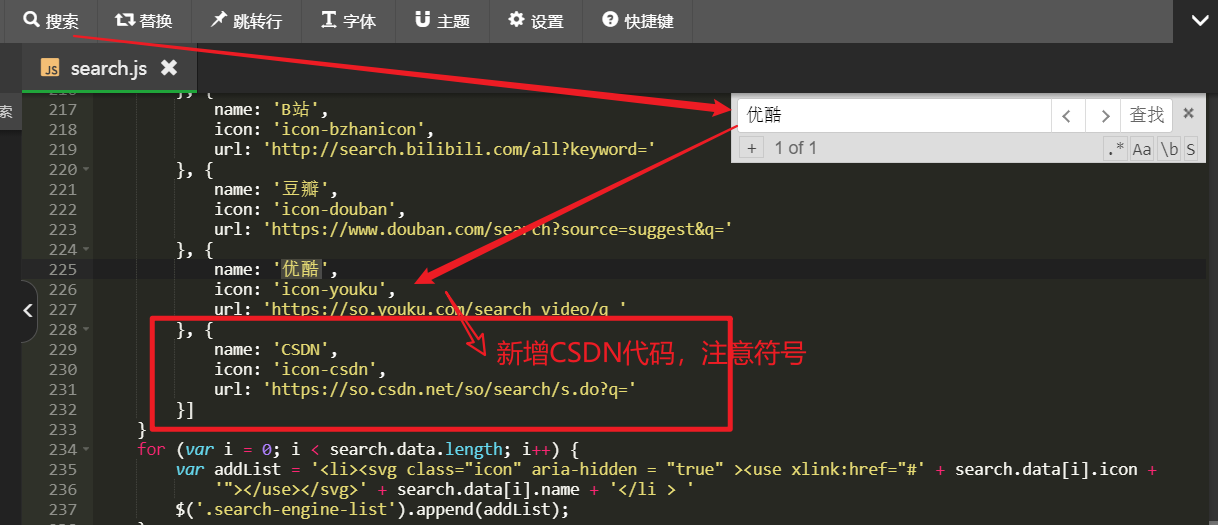
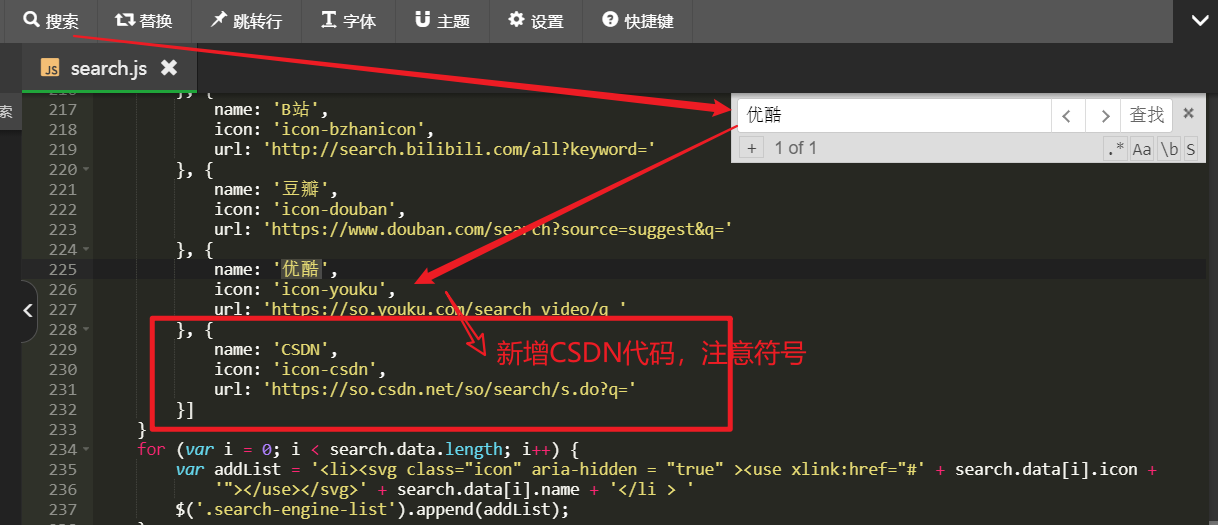
如图所示,善用搜索,在需要插入的位置粘贴上代码,根据需要修改搜索引擎名称name、图标icon和链接url后面的参数,如添加CSDN的代码为:
, {
name: 'CSDN',
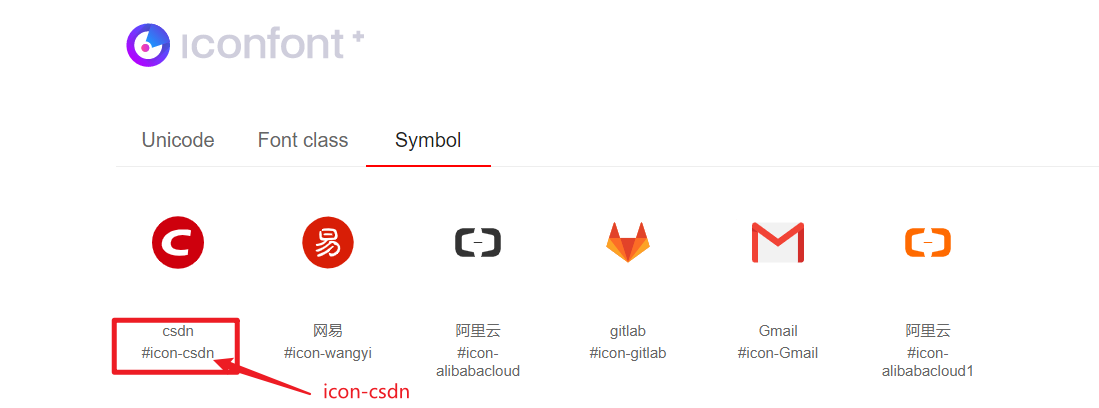
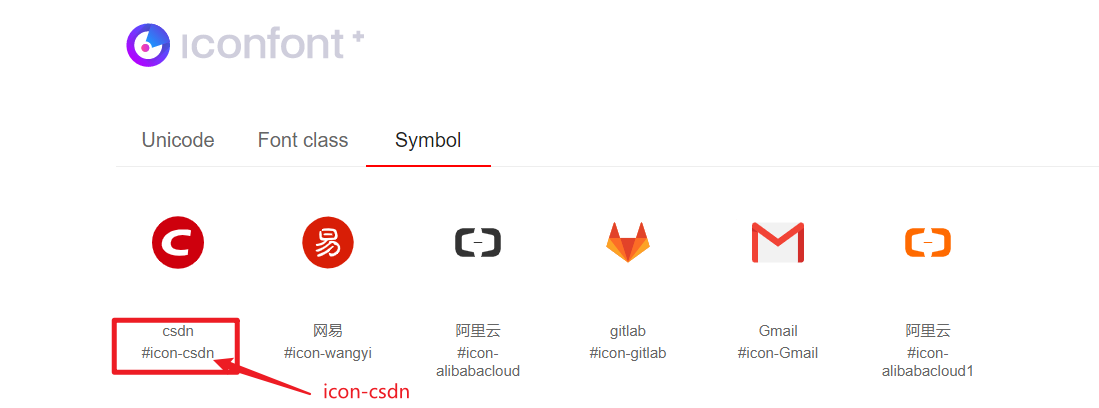
icon: 'icon-csdn',
url: 'https://so.csdn.net/so/search/s.do?q='
}
注:icon的值不一定都是icon-csdn
查看方法(1):在阿里巴巴矢量图标库“我的项目”,鼠标停在矢量图标上,点击‘复制代码“即可粘贴


查看方法(2):在电脑本地点开之前下载的压缩包,点开demo_index.html网页,在Symbol选项下查看


- search.min.js文件:
需要在同样引擎的相对位置,添加代码,还是以CSDN举例,提前按格式修改三要素(名称、图标和链接):
,{name:"CSDN",icon:"icon-csdn",url:"https://so.csdn.net/so/search/s.do?q="}
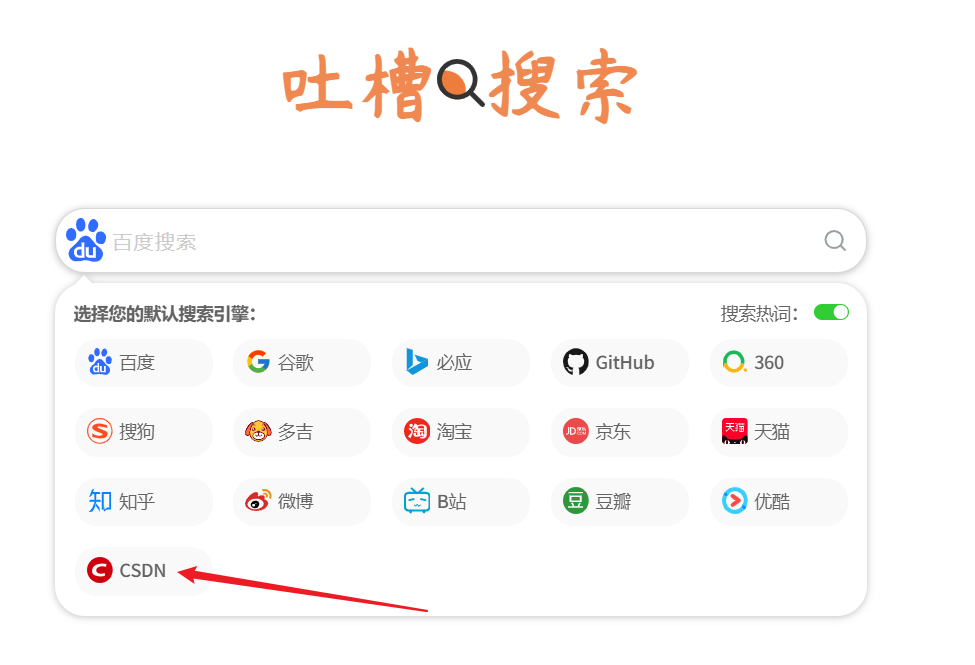
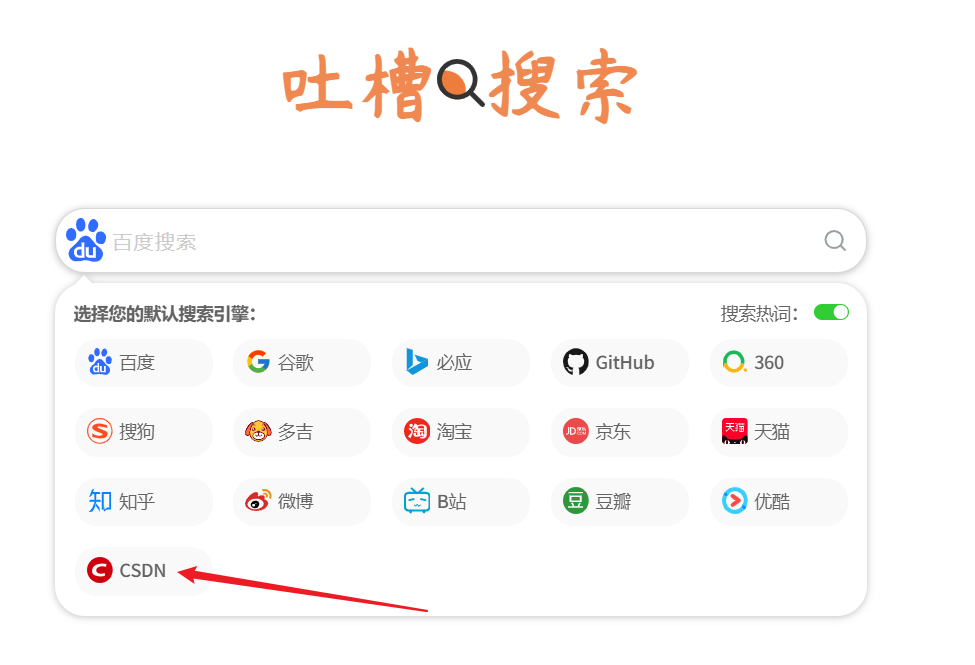
刷新浏览器后访问该网站可以看到,搜索引擎切换选项中已经有了【CSDN】,而且前面有了对应的矢量图logo显示。


六、添加右侧导航链接项
导航栏链接内容需要在/js/data.json中添加和修改。
按格式修改代码并粘贴,以新增CSDN导航链接为例:
, {
"url": "https://blog.csdn.net/",
"icon": "icon--csdn",
"text": "CSDN"
}
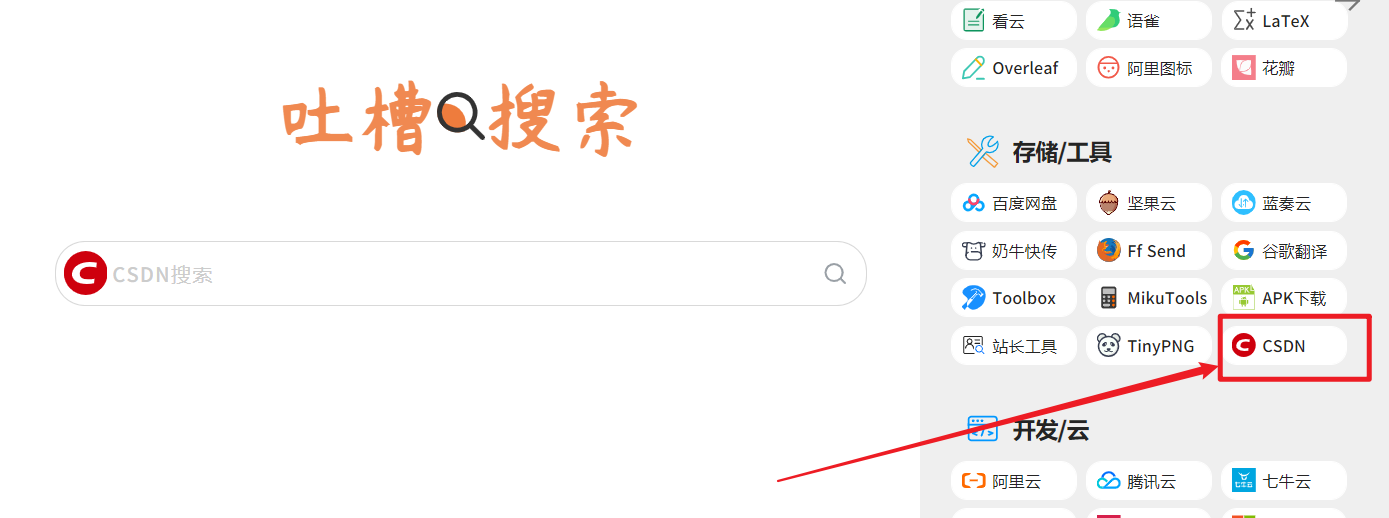
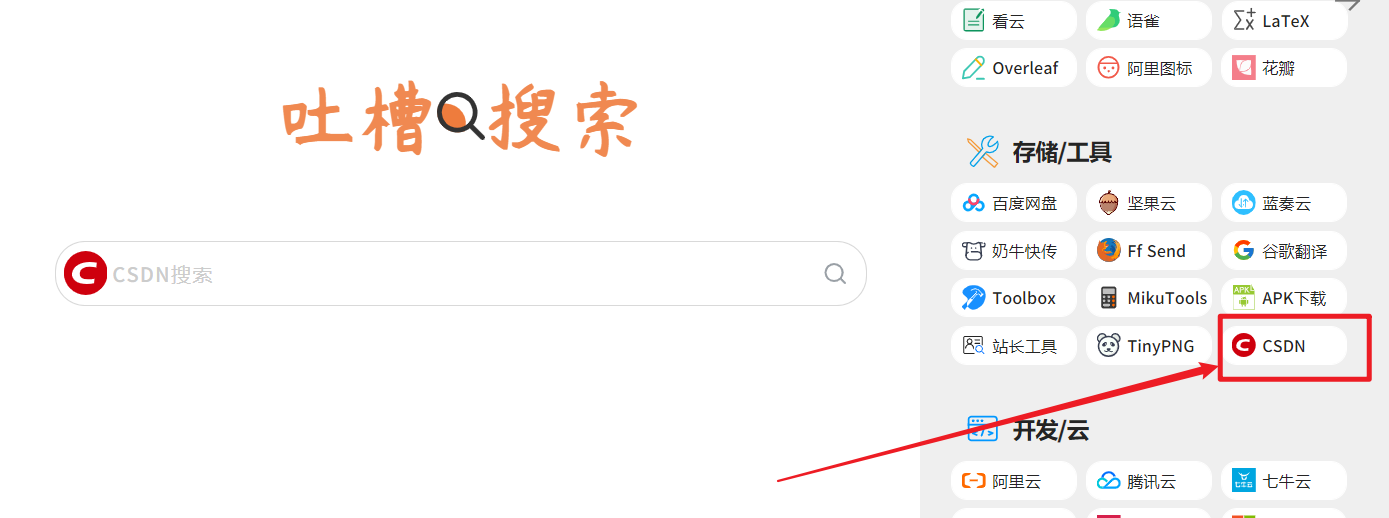
刷新一看,名字出来了,但图标不显示。
原来是源码格式icon--csdn中间是双-线,改为图标的单横线icon-csdn,刷新浏览器后图标正常显示了。


添加导航链接就是这么简单。
本来想简单写一点的,没想到按过程捋一遍越写越多,能帮到你就是值得的。同时感谢github上源码作者zzd,做出的很简洁实用的网页。
源码gitlab:搜索“Simple-Search-Page”,第一个就是。
欢迎关注我的公众号:乐吐槽。
余生很长,请多指教。

